Yahoo!ショッピングのパソコン版ページのデザインが「新ストアデザイン」になってから、3週間ほど経過しました。
まだ新ストアデザインの設定をしていない場合は、看板画像と問い合わせボタンだけになっています。
設定してない方は急いで新ストアデザインの設定をしましょう。
そして新ストアデザインの設定がとりあえず終わったという方も、どうしたら見やすくなるかまだ試行錯誤されている方が多いと思います。
今回は、新ストデザインで回遊性を高くして分かりやすいページにするポイントについて、解説します。
カテゴリを整理する
今までのストアデザインではレフトナビがあったので、カテゴリへの移動もレフトナビに配置して分かりやすくすることができました。
新ストアデザインではレフトナビがなくなったので、カテゴリは「ナビゲーションメニュー」の「カテゴリ」をドロップダウンして移動する形になりました。
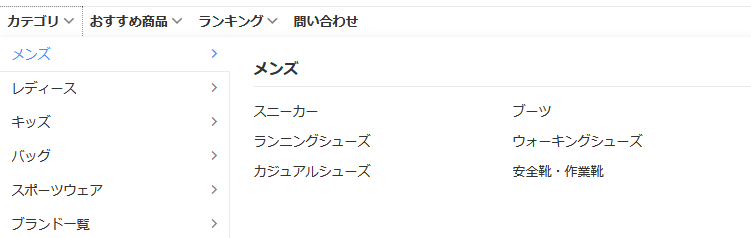
 このように、「カテゴリ」をクリックすると1階層目のカテゴリが表示され、更にマウスポインタをカテゴリ名に乗せると2階層目も表示されます。
このように、「カテゴリ」をクリックすると1階層目のカテゴリが表示され、更にマウスポインタをカテゴリ名に乗せると2階層目も表示されます。
そして「ナビゲーションメニュー」での「カテゴリ」の表示は、ストアクリエイターの「カテゴリ管理」で設定している内容で表示されます。
カテゴリ管理で「カテゴリ表示順序の変更」を押して並び替えたり、カテゴリ構造が分かりにくい場合は分かりやすく整理しましょう。
【カテゴリ管理の設定の仕方】

さらに、スマホアプリで見たときは「カテゴリ管理」で設定している内容の上位3カテゴリが表示されます。
そのためお客様がよく見てくれるカテゴリや、見てほしいカテゴリは3個目までに入れておくと効果的です。
なお弊社事例で母の日に売れるショップの場合、普段は「ギフト・贈答品 > 母の日」というカテゴリ配置ですが、母の日の時期はカテゴリを移動して「母の日」を一番上に表示するようにしています。
その結果、このカテゴリがスマホでよくクリックされたという事例があります。
看板(HTML部分)にナビ画像を入れる
今までのストアデザインと異なり、新ストアデザインではHTMLが入力できるのは「看板」部分のみとなります。
「看板」はHTMLの文字数制限があるだけでなく、表示される領域の制限があり横1290ピクセル×縦200ピクセルまでをオーバーするとスクロールバーが表示されてしまい非常に見づらくなります。
新ストアデザインではレフトナビ(サイドメニュー)がなくなり回遊しづらくなっているので、この看板部分に何を入れるかが重要になってきます。
そのショップの商品数やよく売れる商品などによっていれる内容は異なってきますが、多くのお店の場合はカテゴリへ分かりやすく移動できるようにすると、お客様が分かりやすくなるようです。
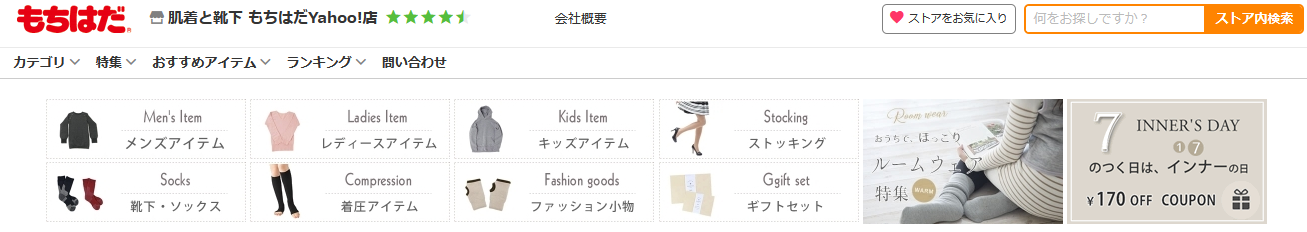
例えば以下のショップ様では、主要なカテゴリへ移動できるナビ画像をアイコンつきで入れた上で、イベントのバナーも一緒に配置しています。

看板に入力できる内容は限られているので、詰め込みすぎないようにしながら配置してみましょう。
